728x90
320x100
SMALL
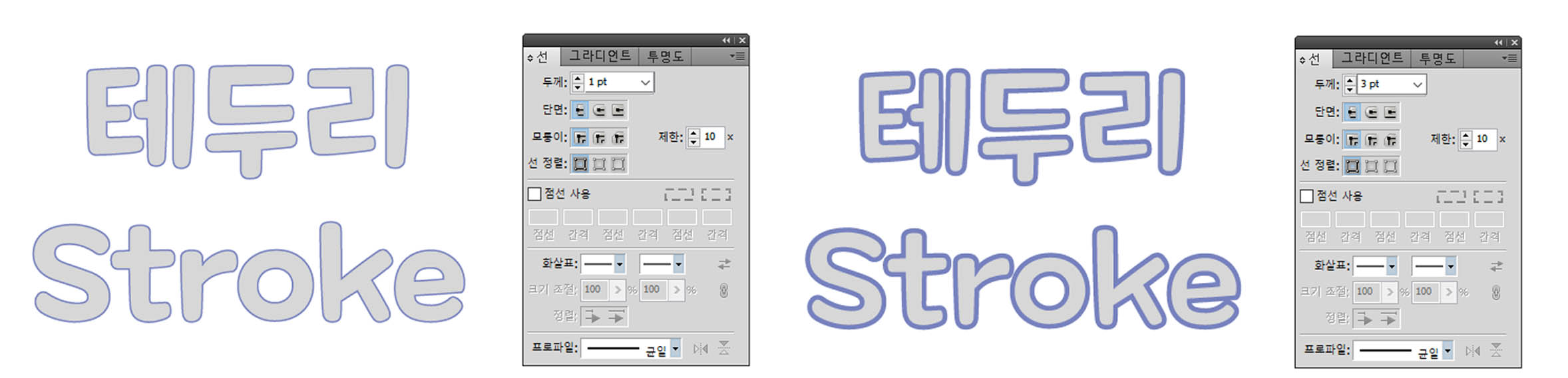
기본적으로 일러스트의 글씨와 폰트를
바로바로 설정할 수는 있습니다.

하지만, 선이 두꺼워 지는 만큼 글씨는 작아지고 원하지 않는 느낌이 되어버립니다.
그리하여 테두리선을 면으로 만들어서 폰트는 유지하면서 이쁘게 만드는 방법이 아래에 있습니다.

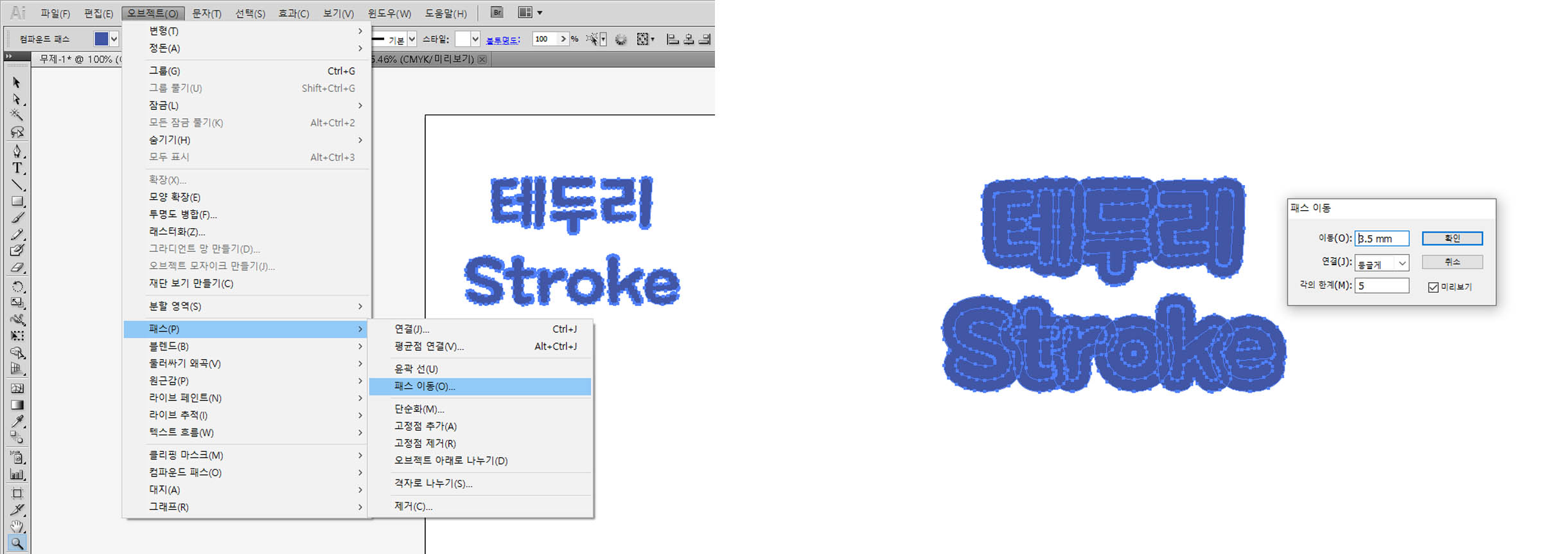
오브젝트 > 패스 > 패스 이동 창에서 미리보기 클릭 > 이동에 원하는 사이즈 기입
확인 누르면 아래와 같이 나옵니다.
그러나
안에 살짝 빈 공간이 있죠??? 이런 거 용납할 수가 없습니다

없애줄 부분에 박스를 하나 그려 놓고 패스파인더에서 합치기!
보이시는 같은 색상끼리 합치시면 됩니다. (그룹하시고 합치셔도 됩니다.)

그러면 아래와 같이 깔끔하고 강조성이 높은 글씨 완성입니다!

마지막으로
배경이 글씨 안에 보이는 방법은 패스파인더에서
테두리에서 폰트 부분 빼주시면 됩니다^^

진짜 마지막으로
주의할 점은 아웃라인이 된 상태에서 작업 하는거라
글씨 수정 하실 수 없습니다
처음부터 확실하게 정해서 하시거나 바로 옆에 아웃라인이 되지 않은 문장을 원본으로 옆에 두시는 것도 좋은 방법이 될 수 있습니다^^
이상입니다^^
320x100
320x100
SMALL
'Adobe' 카테고리의 다른 글
| 일러스트레이터 CS5 / 도형 안에 글자 넣기 (0) | 2021.08.12 |
|---|---|
| Photoshop CS5 / Adobe Camera Raw 6.7 (ACR) 프리셋 XMP 파일 가져오기 방법! (0) | 2021.07.15 |
| Photoshop CS5 / Adobe Camera Raw 6.7 (ACR) 프리셋 XMP 파일 저장 방법! (0) | 2021.07.15 |
| 포토샵 CS5 (Photoshop CS5) Adobe Camera Raw 설정 방법! (0) | 2021.07.14 |
| 포토샵에서 이미지 픽셀이 깨져서 열릴 때 !!! (0) | 2021.07.08 |
| 포토샵 CS5 (Photoshop CS5) 한글판 GIF 만들기 (그대로 따라하시면 됩니다) (0) | 2021.07.08 |
| 일러스트레이터 단축키 실수 모음과 해결 TIP! (0) | 2021.07.06 |