유용한 자료를 퍼오는 것은 출처를 남겨야 매너입니다.
글 작성하고 사진찍은 건 분명 저작권자의 소유이기 때문입니다.
저또한 이렇게 글을 쓰고 사진도 올리고 하지만, 누군가는 분명 불법적으로 다운하여 본인의 것 마냥 사용할 것이기 때문입니다. 이런부분들로 인해서 이미지에 워터마크 또는 저작권표시는 작성자의 필수 사항입니다.
업로드한 사진을 클릭하시면 이미지 수정하는 아이콘이 뜹니다.
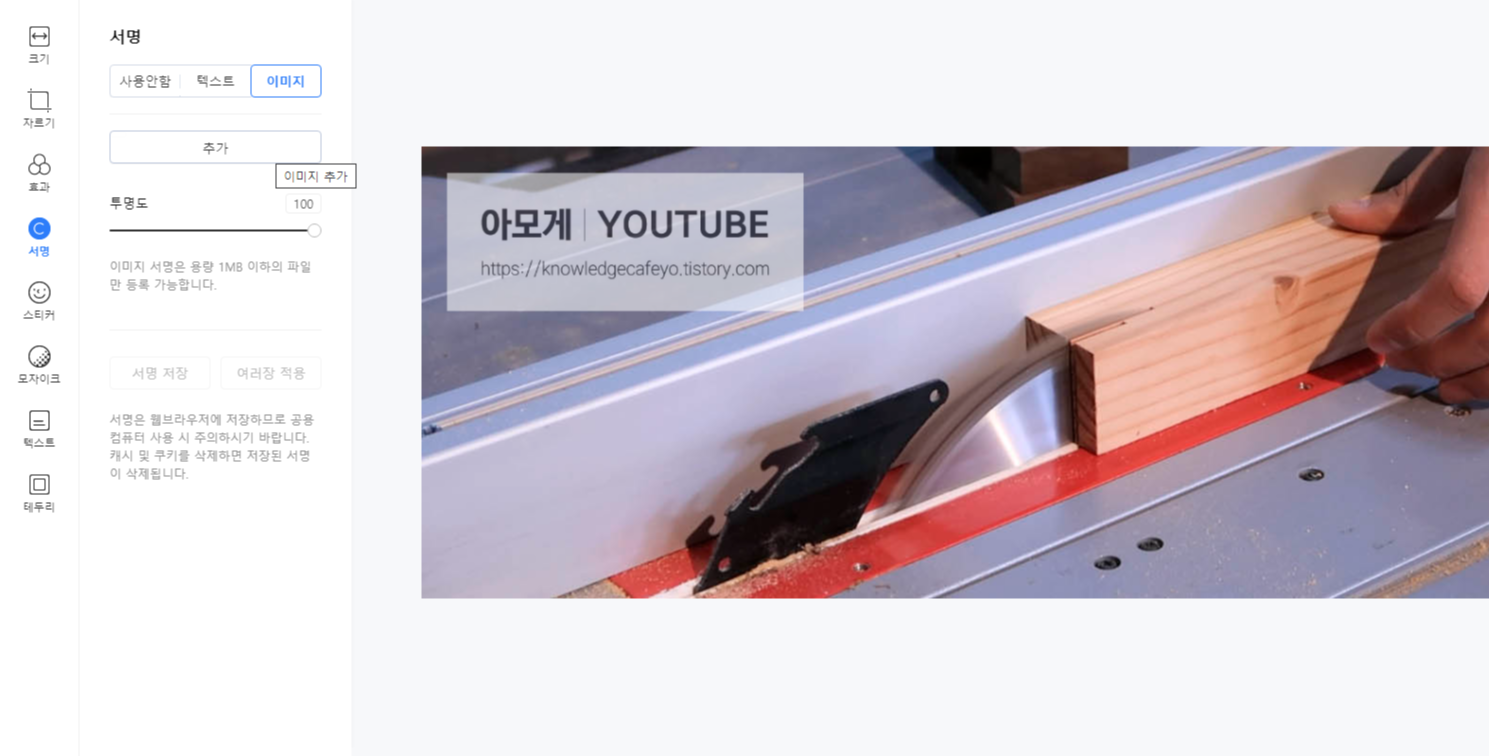
이부분을 누르면 아래와 같은 창이 생성 됩니다.
텍스트는 일반 블로그 주소를 기입해주는 부분이며, 이미지는 자체적으로 만든 이미지를 삽입하는 방식입니다.

저는 아래와 같은 방식으로 JPEG, PNG 파일을 만들어서 사용하고 싶을때마다 골라서 사용합니다.

너무 눈에 띄는 워터마크보다는 보여주고자 하는 이미지를 최대한 해치지 않으면서
넣어주는 걸 선호하기 때문에 PNG가 다방면으로 사용하기에는 더 좋을 것 같습니다.
워터마크의 위치, 사이즈, 투명도도 조절이 가능하기 때문에 사용자가 쉽게 설정가능합니다.
또한 이미지가 많을 경우에 동기화(?) 처럼 다른 이미지도 동일한 설정값으로 워터마크를 적용할 수 있습니다.
아래에는 JPEG와 PNG를 동일한 이미지에 적용했을 때의 예시입니다.

첫번 째 이미지 위, 아래로 비교 사진을 올려봅니다.


두번 째 이미지 위, 아래로 비교 사진을 올려봅니다.

위에 보시는 바와 같이 저는 jpeg 확장자 보다는 png 파일로 만드는 이미지가
워터마크가 들어갔을 때, 이미지의 느낌을 덜 해치지는 것 같습니다.
디자인 영역은 취향의 문제이니, jpeg나 png 로 제작해서 테스트 해보시면 좋을 것 같습니다.
블로그를 하신다면 본인의 워터마크를 직접 제작하는 게 뭔가 더 뿌듯하겠죠?!!
'Blog (Tistory) & Youtube' 카테고리의 다른 글
| 회사 생활을 기똥차게 잘하는 방법!!! 에휴! (0) | 2023.06.13 |
|---|---|
| Lab 색상을 RGB로 바꿔주는 싸이트 (0) | 2023.04.07 |
| Tistory 배너 자세히보기 URL 제대로 설정하기?!! (1) | 2022.11.22 |
| Tistory 글쓰기 줄간격 공백 (0) | 2022.07.16 |
| 구글 애드센스 광고 수익 (애드고시 통과!!!) (0) | 2022.07.07 |
| 나의 YOUTUBE(유튜브) 채널 URL 추가/설정하기! (0) | 2022.02.10 |
| 블로그 글씨 복사 프로페셔널하게 설정하기! (0) | 2022.01.24 |